In the beginning, you will see that everything is complicated. After a little while, you will see that you’re smart too!
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/12000/0*i-jcEWPfDY_OFoGz)
To Start Coding…!
To start coding, you will need to understand that this skill is one of the most difficult ones at the beginning but one of the most rewarded. At the end of the day, if you would like to code you will need to have a passion and being patient with the progress you can have in a short or long process of learning this skill.
Tools…!
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/14720/0*PE7CX0Lp3BADkUlW)
Computer: This computer can be any computer. The only request for this computer is to have access to the internet. I say this because a lot of people will say that you need an expensive one but I don’t think it’s true since you can do a lot of good things by using some websites. However, if you would like to have a good computer, I will recommend you to buy the Dell XPS 15' (32 GB of Ram, 1TB, and 512SSD) or the Macbook Pro 15' (16 GB of Ram, 512 SSD.)
Text-Editor: The best text editor for me is VS code from Microsoft since you can install any extension, you can debug and you can use the terminal inside of this text-editor.
Browsers: I will recommend you to have more than 2 browsers since not all browsers work the same. In other words, you will need to keep in mind that when you are building a website & mobile apps not all browsers will show up your code or your style. For this reason, you will need to download Mozilla Firefox, Google Chrome, Safari, Edge, etc. At this point, the best recommendation is Mozilla FireFox the developer version.
Google: School or coding boot camps are not going to answer all your questions. In this approach, you will need to understand that being a self-thought, you will be able to find the answer quickly and you will be able to gain different skills that would help you through your journey. In other words, Google is one way to learn 200 percent faster.
Coding…!
To start this journey, I will recommend you to start with web languages since these languages are more common in this generation. If you have trouble to buy or find a computer that you need, you will need to pay attention to the following information:
You don’t need to have a computer. You will only need to sign in for an account at Repl or CodePen, and you will be able to start coding for free. These websites have been created to help people to get a better job and a better life.
Many of you will start wondering that you will not be able to start your coding journey since you don’t have a computer. However, I would like to let you know that you don’t need to have money to start coding. We have a lot of resources that can help anyone to know how to code for free.
Journey…!
How & Where To Start?
The easiest one it’s by going to college to get enrolled in a bachelors degree in Software Engineering, Computer Science. Information Technology, Web & App Development, etc. The second option that you can have is to get enrolled in a Coding Bootcamp. The third option is to be a self-thought and get into books and websites that can help.
In my situation, I decided to get enrolled at college in Web & App development since I applied for Financial AID which allows me to go to college without paying anything back to school. Also, I decided that if I would like to get experience before I graduate from college, the best idea would be getting enrolled at a Coding Bootcamp. In this way, I can practice more and I can know what to study since we have a lot of free resources online.
However, I would like to say that one thing that I discovered is that all the knowledge that you get from college, coding boot camps, etc. It is not enough to survey since you need to ask a lot off questions, and you need to read a lot of information to be able to find possible solutions. In other words, you will need to start changing your mentality to know that you will need to be a self-thought developer.
A lot of people have a bad opinion about college. People think that college is a waste of time since they started to see that companies are hiring without having a college degree. Also, one thing that I would like to say is that college is working well enough for me. Plus, the experience that I’m getting from the coding boot camp it’s marvelous because my brain started to work different, and because its easier to get into the next level.
Then…!
The next step is to understand the basics of HTML, CSS, & Javascript. After you start with the basics of web development, you will see that everything it’s much easier.
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/7468/0*vePxPeZPxDnhBC30)
HTML…!
HTML stands for HyperText Markup Language. This language is for Web Pages which are elements that are the building blocks of HTML pages.
Elements:
Is a start tag and an end tag: <p> This is a paragraph tag</p>, <h1> This is an h1 tag<h1>.
HTML Structure:
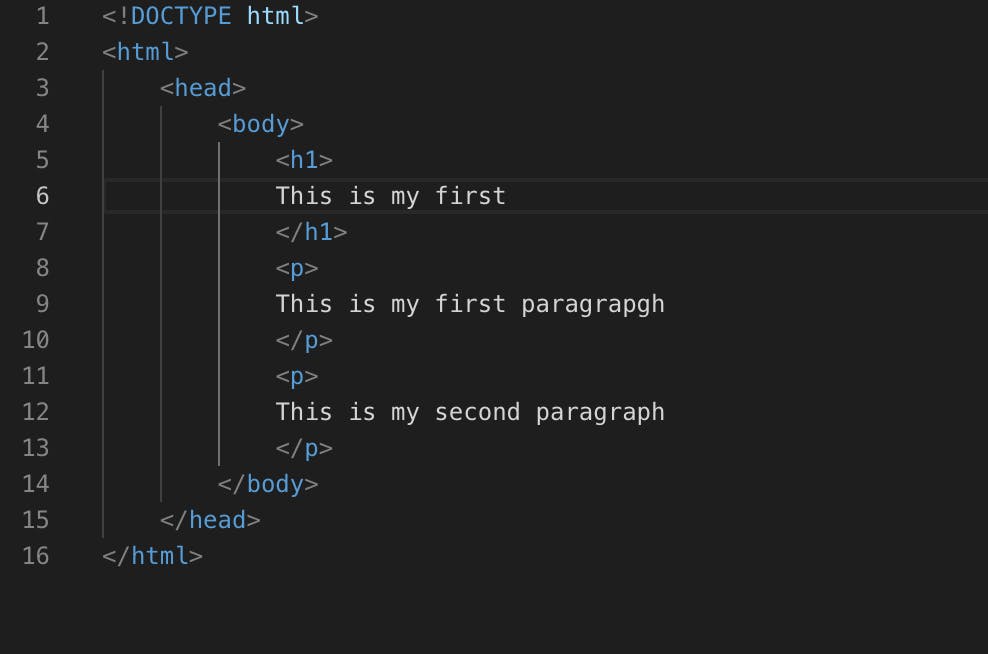
<!DOCTYPE html> <html> <meta charset=”utf-8"> <title>Page Title</title> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> <p>This is another paragraph.</p> </body> </html>
Explanation:
<!DOCTYPE html>: This is the declaration that will define the document as an HTML file. <html>: This is the root element of an HTML page. <meta>: This one contains information about the document itself. charset: This one is defined as an attribute that will insert the character set used in the document. <title>: This tag will provide the name of your document. <body>: This other tag will allow the elements to be visible on your file. <h1>,<h2>,<h3>: This tag will define the heading.
All the documents should start with a document type declaration like <!DOCTYPE html>. The second thing to keep on mind is that all HTML documents need to start with <html> and all of these types of documents need to end with </html>. In between, you will need to keep this other tag <body> and </body>.
 HTML Structure
HTML Structure
CSS…!
CSS stands for Cascading Style Sheets, this part will describe how the HTML elements are going to be displayed. In other words, this is how you will style all the file structure that you built with HTML.
 CSS styling
CSS styling
The CSS Syntax
The CSS rule consists of a selector and a declaration block where the selector is the element tag from the HTML file like “p” and the declaration is like “{color:red; font-size:15px;}”
Also, you can have two different ways to write CSS: One of these ways is to create a CSS file or something that we called Iline Style & Cascading Order. Please take a look at the example:
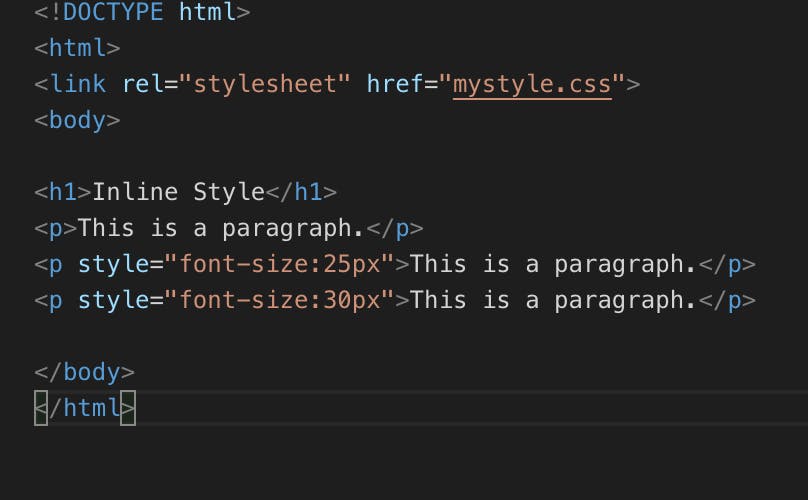
Inline Style:
 CSS-Inline Style
CSS-Inline Style
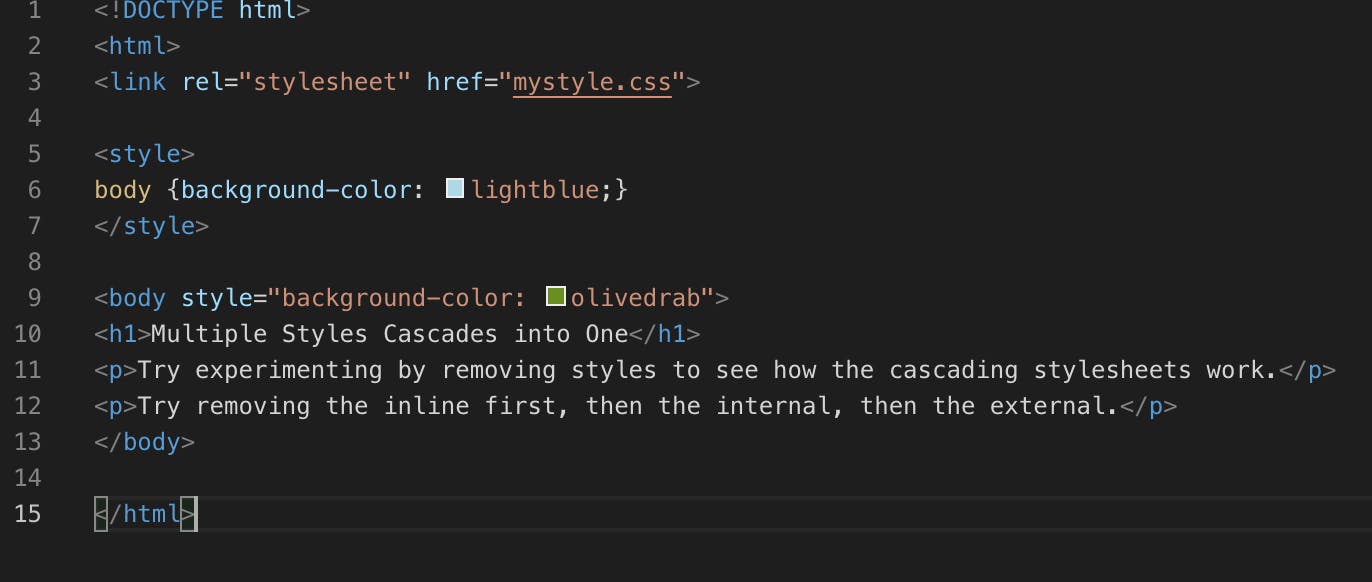
Cascading Order:
 CSS-Cascading Order
CSS-Cascading Order
Good Example of Good CSS:
 A current website with CSS styling
A current website with CSS styling
JavaScript…!
This programming language is considered as a web language. This programming language can change HTML and CSS to make sure you can start building features like calculations, data manipulation & validate data.
The basics of this language:
Data Types:
Numbers
Strings
Objects
Arrays
Functions
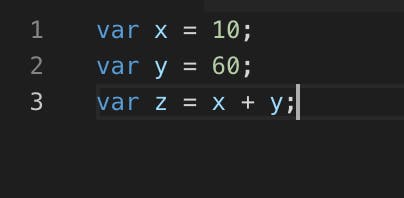
Variables:
 JavaScript variables are containers for storing data values. This one can store one type of number (with or without) decimals.
JavaScript variables are containers for storing data values. This one can store one type of number (with or without) decimals.
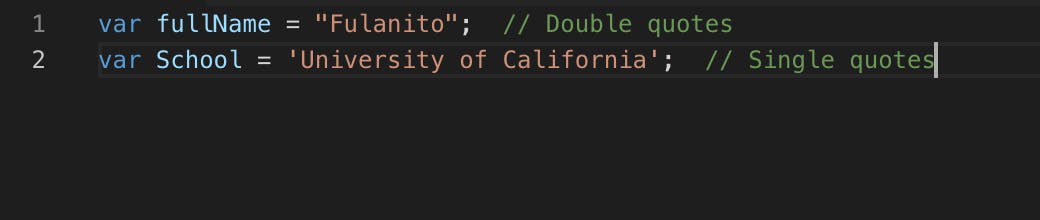
Strings:
 This one will only store text. Strings need to be written inside quotes all the time.
This one will only store text. Strings need to be written inside quotes all the time.
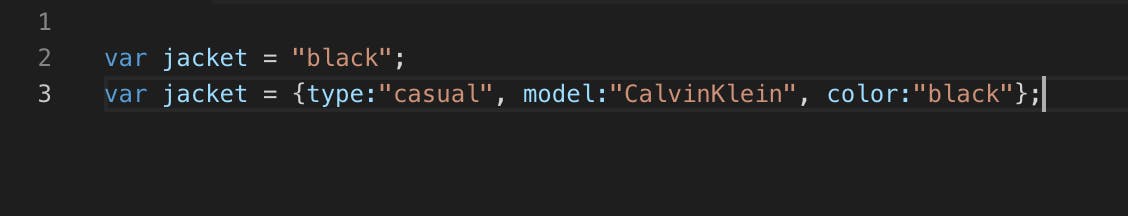
Objects:
 These ones are containers for data values. Objects can have multiple values as well.
These ones are containers for data values. Objects can have multiple values as well.
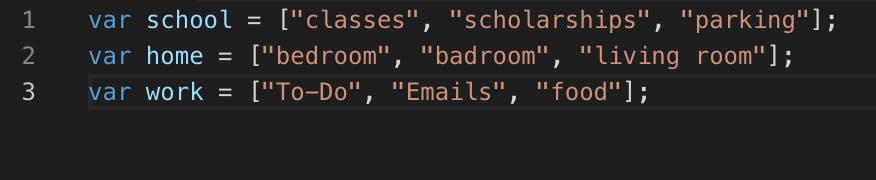
Array:
 Arrays are used to store values in a single variable
Arrays are used to store values in a single variable
Knowledge Together…!
By doing this together, you will understand that HTML is the skeleton of the information that you would like to publish on the web. CSS is the style that you would like to insert like design, colors, etc. Javascript it is the way you can insert features to your code.
Places to learn how to code…!
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/7764/0*imcrpxQlQVUv6WTh)
If you have questions, you will need to email me at hvaandres@icloud.com. Please take a look at my website, repl, twitter, Github, Spanish Medium Account, and LinkedIn.
Please don’t forget to have a wonderful day and don’t forget to enjoy everything that you do — Coders_forlife.
Next Guide: How to code with Python?